session storage, local storage는 브라우저 내에 키-벨류 형식으로 저장할 수 있고 불러올 수도 있다!
저장은 다음과 같이 할 수 있다.
var aSessionParam = {
group: "테스트"
, number: "1234"
}
sessionStorage.setItem("test_data", JSON.stringify(aSessionParam));
localStorage.setItem("test_data", JSON.stringify(aSessionParam));
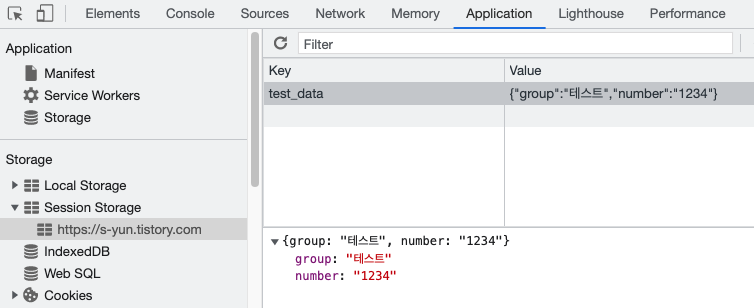
콘솔에서 테스트 해보면 아래와 같이 저장된 것을 확인할 수 있다.
확인 위치 개발자도구 옵션+커맨드+i > Application 탭에 좌측 storage>session storage,local storage 밑에서 확인할 수 있다.
윈도우의 개발자도구는 f12번 누르면 된당.

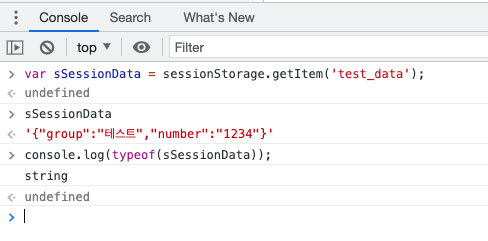
가져올땐 이렇게 한다.
var sSessionData = sessionStorage.getItem('test_data');
var sSessionData 2= localStorage.getItem('test_data');

가져온 값의 타입을 확인하면 스트링형식이다. 값변경해주고 그럴러면 변환해주자~!
JSON.parse(sSessionData); 로 변경해주면 스트링이었던 값이 오브젝트로 바뀐다.
group명이 테스트인데 바꿔보자!
oSessionData.group='test1234'; 이렇게 값 변경 후 확인하면 테스트였던 group이 test1234로 바뀌어있다!
또는 oSessionData['group'] = 'test1234' 이렇게도 접근할 수 있다.

두개의 차이점은
local Storage는 브라우저 닫아도 살아있어 직접 지우지 않는이상 계속 꺼내 쓸 수 있지만 session Storage는 사라진다!
'study > javascript' 카테고리의 다른 글
| jquery 특정영역으로 scroll하기 (0) | 2021.09.15 |
|---|---|
| javascript, jquery 이미지 미리보기(preview image) (0) | 2021.09.15 |
| ajax 사용하기 (0) | 2021.09.13 |
| 반복문 사용안하고 체크박스 모두 체크하기 (0) | 2021.09.13 |
| jQuery,javascript로 data-target 데이터 얻기 (0) | 2021.09.13 |




댓글