728x90

달력의 시작일과 마지막 일의 날짜를 서버로 넘겨 조회시킨다.
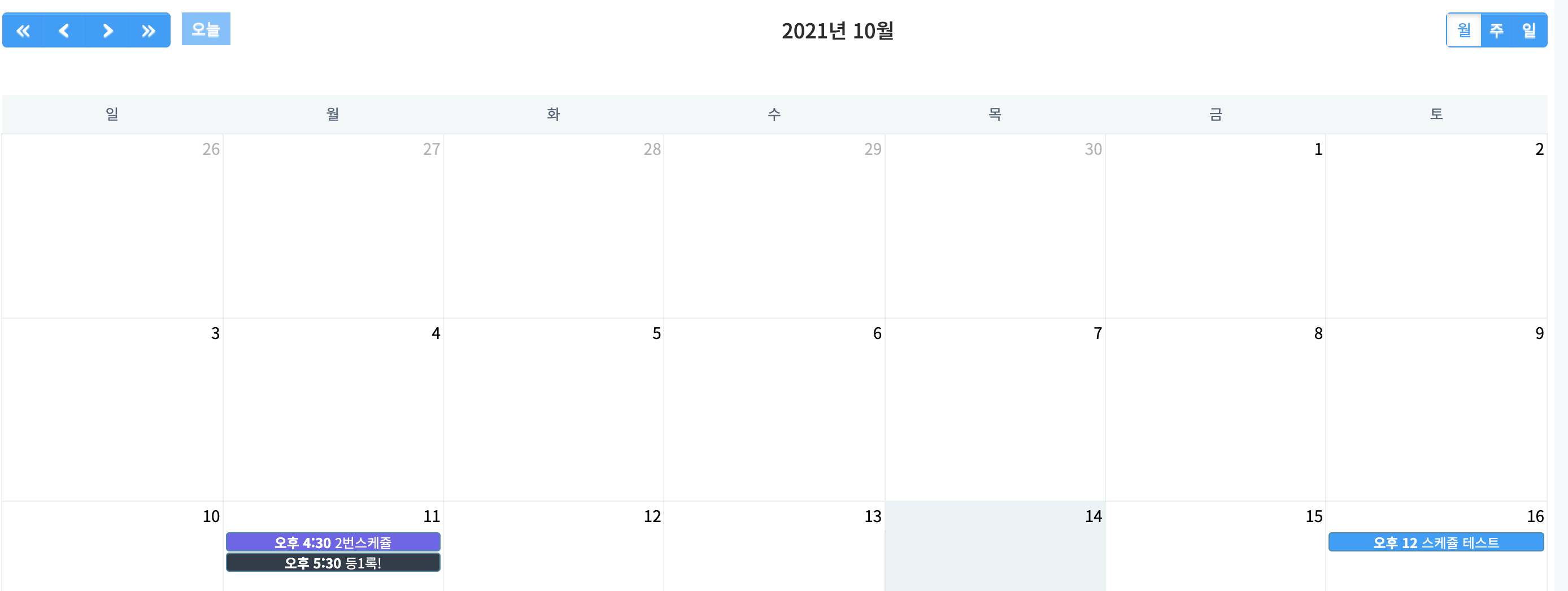
디비에서 불러온 일정 데이터를 events의 callback함수로 넘긴다.
서버에서 넘길때는 이런 형식으로 넘겼다. 물론 json 형식 문자열로 변환해서 던졌고...
$aSchedule[] = [
'title' => $data['title'],
'start' => date('Y-m-d H:i', strtotime($data['start_date'])),
'end' => date('Y-m-d H:i', strtotime($data['end_date'])),
'className' => 'bg-' . $data['color'],
'id' => $data['idx'],
'content' => $data['content']
];
풀캘린더 쪽에는 다음을 추가.
event:defaultData 이런식으로 변수가 들어가게 되어 있을텐데 이부분을 function으로 변경하면된다!
events: function(start,end,time,callback){
var sStart = start._d.getFullYear()+'-'+(start._d.getMonth()+1)+'-'+start._d.getDate()+' 00:00:00';
var sEnd = end._d.getFullYear()+'-'+(end._d.getMonth()+1)+'-'+end._d.getDate()+' 23:59:59';
// console.log(start._d.getFullYear()+'-'+(start._d.getMonth()+1)+'-'+start._d.getDate()+' 00:00:00');
// console.log(end._d.getFullYear()+'-'+(end._d.getMonth()+1)+'-'+end._d.getDate()+' 23:59:59')
var sConfirm='all';
aParame = {'start_date': sStart,'end_date':sEnd,'mode':'select','calendar_status':sConfirm};
$.ajax({
url: "/test/action.php",
type: 'POST',
cache: false,
data: aParame,
dataType:'JSON',
success: function (result) {
callback(result);
},
error: function (request, status, error) {
console.log(error);
}
});
}'study > javascript' 카테고리의 다른 글
| javascript indexOf 몇번째 (0) | 2021.11.01 |
|---|---|
| for in for of (for of IE지원 안함) (0) | 2021.10.28 |
| fullcalendar mobile size 조절 (0) | 2021.10.14 |
| jquery,javascript select option 변경 (0) | 2021.10.13 |
| jquery select2 change (0) | 2021.09.28 |



댓글