728x90
css 가상 요소를 사용해 볼 것이다.
li 대신 리스트 앞에 네모 도트를 만들어보자.
before : 선택한 요소 바로 앞에 내용 추가
after : 선택한 요소 바로 뒤에 내용 추가
라고 보면 될 듯?
가상의 값?이라서 개발자 도구로 열면 내용은 안보인다 ::beforef로 되어있어 css로 봐야한다.
html 코드는 다음과 같이 작성
<div class="all-area">
<div class="list-item">첫번째</div>
<div class="list-item">두번째</div>
<div class="list-item">test</div>
<div class="list-item-df">test</div>
</div>
css 는 다음과 같이 작성
content로 가상의 영역(?)을 만들어 주고 모양을 잡음!
content에 글자를 넣으면 해당 요소 앞이나 뒤쪽에 글자가 생김!
.all-area .list-item::before{
content: '';
display: inline-block;
width: 2px;
height: 2px;
background: red;
border-radius: 1px;
border: 2px solid red;
margin-right: 10px;
margin-bottom: 3px;
}
.all-area .list-item-df::after{
content: '';
display: inline-block;
width: 2px;
height: 2px;
background: green;
border-radius: 1px;
border: 2px solid green;
margin-left: 10px;
margin-bottom: 3px;
}
.all-area .list-item:nth-child(2)::before{
border: 2px solid orange;
background: orange;
}
.all-area .list-item:nth-child(3)::before{
border: 2px solid yellow;
background: yellow;
}
번외로
nth-child(숫자)
1 부터 넣으면 된다. 선택한 요소의 자식에서 특정 순번을 가진(?) 요소를 선택할 수 있다. 그래서 빨,주,노 색깔별로 만듬 ㅎㅎ
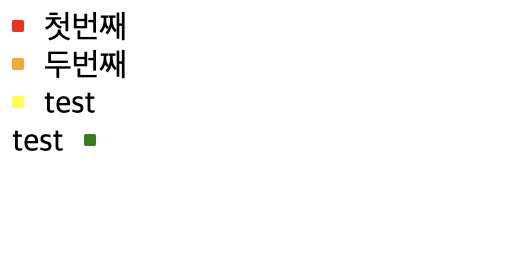
결과

댓글